为什么MySQL喜欢用B+树
最近看到一篇文章讲MySQL的底层数据结构的,说到Innodb为什么使用B+树作为索引的数据结构,讲的非常好,由浅入深。以下是原文信息
大家好,我是小林。
「为什么 MySQL 采用 B+ 树作为索引?」这句话,是不是在面试时经常出现。
要解释这个问题,其实不单单要从数据结构的角度出发,还要考虑磁盘 I/O 操作次数,因为 MySQL 的数据是存储在磁盘中的嘛。
这次,就跟大家一层一层的分析这个问题,图中包含大量的动图来帮助大家理解,相信看完你就拿捏这道题目了!
最近看到一篇文章讲MySQL的底层数据结构的,说到Innodb为什么使用B+树作为索引的数据结构,讲的非常好,由浅入深。以下是原文信息
大家好,我是小林。
「为什么 MySQL 采用 B+ 树作为索引?」这句话,是不是在面试时经常出现。
要解释这个问题,其实不单单要从数据结构的角度出发,还要考虑磁盘 I/O 操作次数,因为 MySQL 的数据是存储在磁盘中的嘛。
这次,就跟大家一层一层的分析这个问题,图中包含大量的动图来帮助大家理解,相信看完你就拿捏这道题目了!
之前这个个人博客一直挂在github pages或者coding pages下面,之前在百度云上买了一台云服务器,闲着也是闲着,就将个人博客转到这上面来吧。
本文从一个纯净的ubuntu系统开始,到最后的上线,主要涉及以下内容
一步一步来,我买的是ubuntu 18.04 x64
这时我们就创建了一个空的git仓库
我们将hexo的index目录设置为 /var/www/myblog
需要将www.yangyanxing.com 的域名指向/var/www/myblog
在/etc/nginx/sites-available创建yangyanxing.com文件,写入
然后创建一个链接文件 ln -s /etc/nginx/sites-available/yangyanxing.com /etc/nginx/sites-enabled/
重启nignx sytemctl restart nginx , 在/var/www/myblog 目录下写一个index.html文件,然后再访问一下www.yangyanxing.com 查看nginx域名设置是否生效,如果是你设置的index.html则说明生效了.
添加 certbot 源
安装certbot
生成证书,会有几个步骤
执行完脚本以后,我们再浏览器中刷新一下,之前的http就自动跳转到了https则说明设置https成功。
Let's Encrypt 签发的 SSL 证书有效期只有 90 天,所以在过期之前,需要自动更新 SSL 证书。最新版 certbot 会自动添加更新脚本到 /etc/cron.d 里,此脚本每隔 12 小时运行一次,并将续订任何在30天内到期的证书。输入以下命令检测自动续签是否工作:
certbot renew --dry-run
命令运行后如果没有报错,即说明自动续签可以正常工作。
在第一步中初始化git仓库以后,服务器上的地址为/root/myblog/hexo_blog.git
我们是可以得到git的地址为你的服务器用户名@云服务器的IP地址:/root/myblog/hexo_blog.git
先本地clone一下这个项目,前提是需要将本机的公钥文件id_rsa.pub 复制到云服务器中的authorized_keys 文件里。
设置本地hexo的_config.yml 文件
然后就可以使用hexo d 来提交部署,如果没有报错,则继续往下走。
云服务器上的git的钩子设置是为了将提交上来的文件,将其拷贝到第二步中nginx设置的域名目录
创建 /root/myblog/hexo_blog.git/hooks/post-receive
设置为
保存退出,并添加执行权限,之后再hexo d 提交一下,看看是否可以正常自动部署了!
其实经过上面几步的操作以后,基本上已经完成了hexo向云服务器自动部署了,但是可以再做一些优化,比如图片防盗链.
valid_referers 这行的作用是配置可以识别 refer,即可以正常获取资源文件的请求,在这里配置加入白名单的请求 refer 域名。 参数说明:
www.yangyanxing.com/test1.png,直接访问时,refer 会为空。server_names 即 location 的父节点 server 节点的 server_name 的值。*.test1.com,配置后,来源是从 test1.com 就会被认为是合法的请求。~\.test2\.当请求的 refer 是合法的,即可以被后面任一参数所匹配, $invalid_referer 的值为0, 若不匹配则值为 1, 进入 if 的代码中。我这里的设置是,如果是不合法的请求,就统一返回一张图片,也可以直接返回 403。
参考文章
今天在看https的相关技术,于是想要使用wireshark抓取并解密https流量 关于https的基础可以看看这篇文章 HTTPS理论基础
本文参考文章 使用 Wireshark 调试 HTTP/2 流量
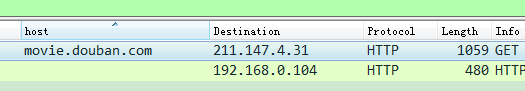
wireshark默认不显示目标的host,只显示IP,有时对于查看非常不直观。
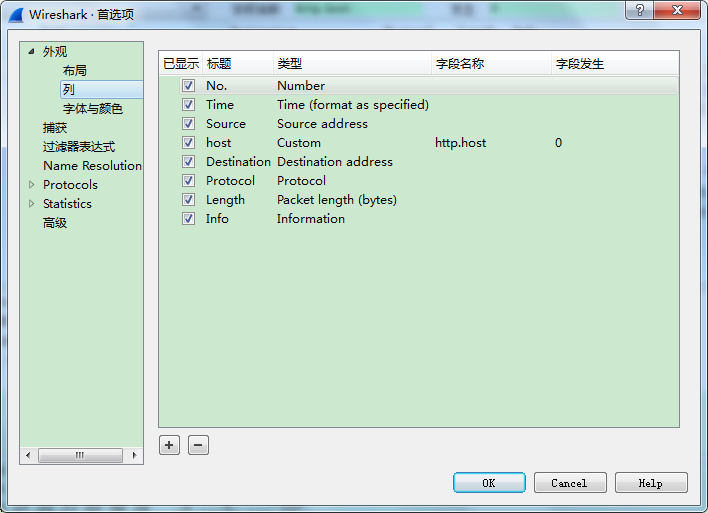
可以自定义显示一些列

点击"编辑"→"首选项"

点击下面的"+",添加一个列,类型选择Custom,字段那填写http.host,字段发生那填写0,点击OK,界面上就会显示host字段了

在网上看了好多https的相关文章,但一般都是千篇一律,越看越糊涂 今天在网上看了一篇文章,觉得还不错,讲的还比较清晰,看完以后对于https有了相对深入的理解 HTTPS理论基础及其在Android中的最佳实践 以下是我读后的一些理解
Android的自动化测试有很多框架,其中uiautomator是google官方提供的黑盒UI相关的自动化测试工具,case使用java写,今天实践了一下官方文档中样例程序,其中还是有一些小问题需要总结一下的。 前几天试着使用uiautoamtor在真实的项目中写了一个简单的测试 使用Uiautomator做基于UI界面的测试
在创建项目的时候要加上JUnit与你使用的Android platforms中对应的android.jar与uiautomator.jar
在使用了七牛的CDN后,发现在评论的时候会出现405错误
{"error":"get from image source failed: E405"}
在网上查了查,这个问题出现的还挺多的,解决办法是改comments-ajax.js这个文件
1.在comments-ajax.js文件中下面这段程序的后面(参考cdn缓存导致ajax评论失效):
最近开始看java的一些东西,感觉比python麻烦些,今天学习了面向对象的一些东西,觉得挺多挺复杂,这里做个知识总结
以一个简单的例子来说明java面向对象的三大特性,封装,继承,多态,有一个动物(Animal)基类,定义了run与eat方法,然后有一个猫(Cat)与狗(Dog)的子类继承了动物这个父类,子类重写(override)了父类的run与eat方法,同步又重载(overload)了run与eat方法,同时又定义了一个交配(Icopulation)的接口,让狗来implements交配接口,同时又创建一个Human类来专门implements交配接口
下面是具体的实现代码,没有什么实际的应用,只是作为学习用
空间放在国外的人基本都有一个感受,有时加载很慢,我最近用wordpress写文章的时候,默认的编辑器加载很慢 有时都无法写博客下图中红框圈出来的位置加载太慢,后来网上查了查相应的资料,原来是有一个.js文件导致的,那个文件有200多K 所以有时对于主机放在国外的朋友很慢,其实这里只要把这个js文件放到国内服务器,加载速度就能提高很快

到你的wordpress目录 wp-includes/js/tinymce取出tiny_mce.js文件,然后将其放到国内一个访问快的服务器,别说你没有啊,实在没有的话用新浪的SAE。然后找到打开wp-includes/class-wp-editor.php 这个文件,找到大概540行左右
相信很多在北京工业大学的童鞋都知道内网有很多资源,但是由于学校内的网络是按流量收费的,所以对于外网拥有的更多好资源有时只能另想办法,于是很多宿舍开始办理201宽带,但是最快的网速也不及内网10M/s下载爽,于是我在网上找了一些方法,结合北工大的网络环境,写了一个批处理文件来解决同时访问内网与外网的方法
1.网络现状:有线接内网,无线接ADSL宽带。
2.首先查看自己内网与ADSL的IP与网关
内网 IP 172.27.28.96 网关 172.27.28.254
ADSL IP 192.168.1.105 网关 192.168.1.1
3. 再建一个txt文档,输入以下信息,重新保存为.bat文件,